Maquette de site web : comment la réaliser en 5 étapes ?

L’élaboration d’une maquette de site web s’impose avant la création du site e-commerce en lui-même ! La raison principale ? Prendre le temps de réfléchir au parcours du visiteur afin de favoriser les conversions.
Du zoning au wireframe, en passant par le graphisme et la stratégie SEO, voici les 5 étapes essentielles pour réussir le maquettage de votre site web.
Étape 1 : se doter d’un outil mockup pour créer la maquette du site web
Pour réussir les étapes suivantes, vous avez besoin d’un outil mockup, tel que Mockflow, ou d’une bonne maîtrise d’un logiciel de traitement d’images (comme Photoshop, par exemple).
Grâce à lui, vous pourrez concevoir votre zoning web, vos wireframes, les éléments graphiques et tout le maquettage du site web. Cela permettra de transmettre un cahier des charges très précis au webdesigner.
Étape 2 : créer le zoning web de votre e-commerce
Le zoning web désigne l’organisation visuelle d’une page en plusieurs zones. Chacune d’elle doit répondre à des besoins spécifiques des utilisateurs (s’informer sur le produit, voir une démo, connaître les avis des clients, ajouter au panier…).
Cette première étape, dans l’élaboration de votre maquette de site web, permet de visualiser les interactions des internautes avec chaque élément de la page pour définir un parcours de visite. L’objectif est de conduire l’internaute jusqu’à la vente.
Pensez à la place et à la taille de chaque élément. Les parties les plus importantes devront se détacher, avec une couleur visible et une police supérieure.
L’objectif du zoning web est d’optimiser au maximum l’expérience utilisateur sur chaque page.

Étape 3 : intégrer l’architecture SEO dans le maquettage du site web
L’architecture d’un site web fait référence à la priorité et la structure de ses pages. Quelles sont les pages principales, secondaires et tertiaires ?
C’est le moment d’établir un menu en définissant les catégories importantes (vos gammes ou univers de produits) et les sous-catégories relatives (les déclinaisons de produits). Cette structure est essentielle pour le référencement naturel de votre e-commerce.
Une maquette de site web passe forcément par la définition des titres des pages et sous-pages, ainsi que des URL. Ces derniers devront contenir les mots-clés déterminés dans votre stratégie SEO.
L’objectif est de renforcer le référencement naturel, ainsi que le maillage interne de votre boutique en ligne.
Étape 4 : créer les wireframes par page
Désormais, il est l’heure d’utiliser Mockflow pour le wireframe. Il s’agit d’organiser précisément les parties composant une page.
Quelle est la différence avec le zoning web ? Le wireframe permet de remplir les zones de votre boutique avec des informations concrètes.
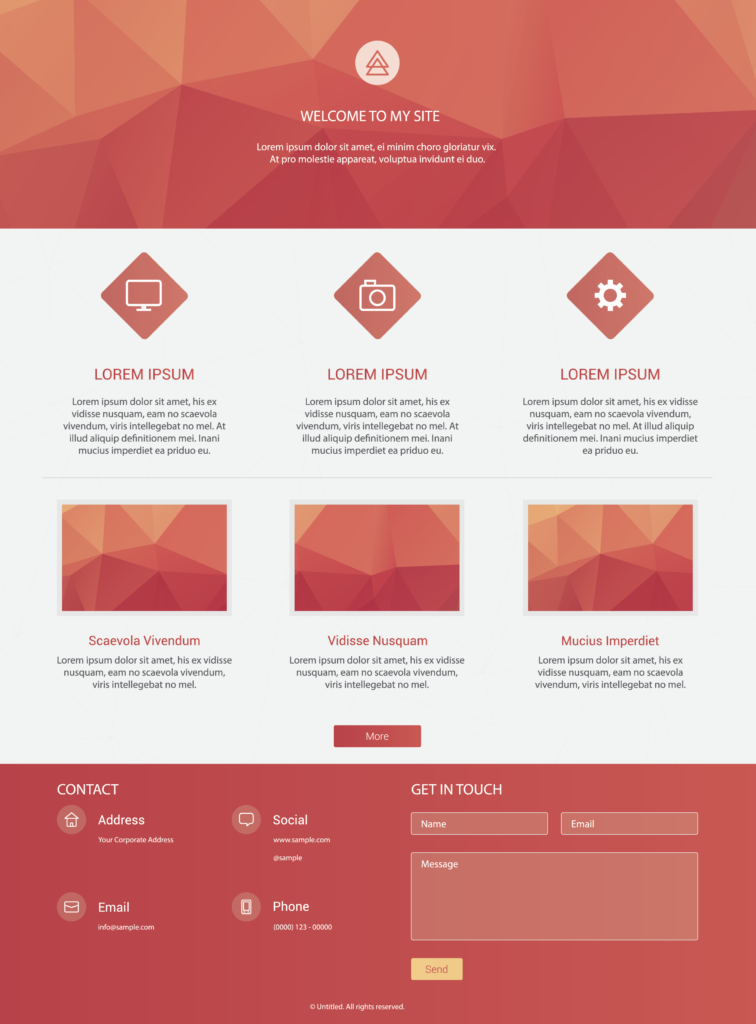
Afin de réussir le maquettage de votre site web, il est nécessaire de procéder page par page. Dans chaque zone, indiquez où se trouvent les éléments graphiques, les titres, les textes, les visuels, les boutons…
Et si vous avez déjà les images / vidéos, textes et éléments graphiques, vous pouvez indiquer où les placer durant cette étape.

Étape 5 : choisir le modèle graphique
Les éléments graphiques sur votre site e-commerce jouent un rôle important dans votre image de marque, ainsi que dans l’expérience d’utilisation.
Afin de réaliser une boutique en ligne qui correspond pleinement à vos attentes et à votre image de marque, le webmaster devra savoir quelle palette de couleurs utiliser, ainsi que les polices autorisées.
Si vous avez déjà une charte graphique définie, pensez à indiquer les coloris et polices sur le wireframe. Précisez les coloris à utiliser sur :
- Le fond de la page
- Les boutons d’action (notamment le bouton « ajouter au panier »)
- Les titres
- Le texte et la description des produits
- Les icônes et tout autre élément graphique
Notre conseil : attribuez une couleur à chaque fonction ! Les boutons devront avoir une teinte similaire, de même que les formulaires ou icônes. Cette bonne pratique assure une cohérence dans la navigation des visiteurs, tout en donnant un aspect professionnel à votre e-commerce.
Concernant la typographie, assurez-vous que les polices sélectionnées sont :
- Lisibles sur tout type d’écran
- Compatibles avec tous les navigateurs et systèmes d’exploitation
- Flexibles pour les décliner, si besoin (gras, italique, semi-gras…)
Vous avez besoin d’aide pour réaliser la maquette de votre site web ? UpMyBiz vous accompagne du zoning au wireframe, pour transformer votre idée e-commerce en projet concret. De plus, pour vous aider à transformer le maquettage en véritable site web, nous vous aidons à trouver des développeurs compétents ! Contactez-nous dès maintenant.
Vous aimerez aussi...
-
Le chatbot e-commerce, l’allié des e-commerçants
L’intelligence artificielle fait partie intégrante de notre quotidien et permet de répondre précisément aux besoins des clients. De plus en plus présente dans divers domaines, l’IA fait désormais sa place au sein des e-commerces sous […]
-
Construire une stratégie de marque efficace en 6 étapes
“La valeur d’une marque réside principalement dans la manière dont son public cible la perçoit. ” Il est important de comprendre cette devise, si vous cherchez à définir la stratégie […]
-
Comment vendre plus en e-commerce grâce au self-care ?
Lorsqu’on est e-commerçant, on s’adresse généralement à une cible connectée, habituée aux coutumes d’internet. Le point positif est que ces personnes sont plutôt à l’aise avec le web et savent rapidement […]
Contactez-nous
NE RATEZ AUCUN ARTICLE
Pour recevoir 3 articles e-business par mois :

Et suivez-nous sur les réseaux sociaux
Téléchargez nos derniers livres blancs :

